Update (28/01/2015) : My team has just released a new nuget package that combine latest versions of node, nogit and npm. Don’t hesitate to try it.
The emergence of single page applications introduces a new need for web developers: a front end build process. Javascript MV* frameworks now allow web developers to build complex and sophisticated applications with many files (js, css, sass/less, html …). We’re very far from those 3 lines of JavaScript to put “a kind of magic” on your web site.
In traditional back end development such as asp.net MVC, a compiler transforms source code written in a –human readable- programming language (C#/VB for asp.net) into another computer language (MSIL for .net). Produced files are often called binaries or executables. Compilation may contain several operations: code analysis, preprocessing, parsing, language translation, code generation, code optimization….What about JavaScript?
JavaScript was traditionally implemented as an interpreted language, which can be executed directly inside a browser or a developer console. Most of the examples and sample applications we’ll find on the web have very basic structure and file organization. Some developers may think that it’s the “natural way” to build & deploy web applications, but it’s not.
Nowadays, we’re now building entire web applications using JavaScript. Working with X files is merely different. Few frameworks like RequireJS help us to build modular JavaScript applications thanks to Asynchronous Module Definitions. Again, this is not exactly what we need here because it focuses only on scripts.
What do we need to have today to build a web site? Here are common tasks you may need:
- Validate scripts with JSLint
- Run tests (unit/integration/e2e) with code coverage
- Run preprocessors for scripts (coffee, typescript) or styles (LESS, SASS)
- Follow WPO recommendations (minify, combine, optimize images…)
- Continuous testing and Continuous deployment
- Manage front-end components
- Run X, execute Y
So, what is exactly a front-end build process? An automated way to run one or more of these tasks in YOUR workflow to generate your production package.
Example front-end build process for an AngularJS application
Please note that asp.net Bundling & Minification is a perfect counter-example: it allows to combine & to minify styles and scripts (two important WPO recommendations) without having a build process. The current implementation is very clever but the scope is limited to these features. By the way, I will still use it for situations where I don’t need a “full control”.
I talk mainly about Javascript here but it’s pretty the same for any kind of front-end file here. SASS/LESS/Typescript/… processing is often well integrated into IDE like Visual Studio but it’s just another way to avoid using a front-end build process.
About the process
Node.js is pretty cool but it’s important to understand that this runtime is not only “Server-side Javascript”. Especially it provides awesome tools and possibilities, only limited by your imagination. You can use it while developing your application without using node.js runtime for hosting, even better, without developing a web site. For example, I use redis-commander to manage my redis database. I personally consider that Web Stack Wars are ended (PHP vs Java vs .net vs Ruby vs …) and I embrace one unique way to develop for the web. It doesn’t really matter which language & framework you use, you develop FOR the web, a world of standards.
Experienced & skilled developers know how important is automation. Most of VS extensions provide rich features and tools, like Web Essentials, but can rarely be used in an automated fashion. For sure, it could help a lot, but I don’t want this for many of my projects: I want something easily configurable, automated and fast.
Bower to manage front-end components
The important thing to note here is that Bower is just a package manager, and nothing else. it doesn’t offer the ability to concatenate or minify code, it doesn’t support a module system like AMD: its sole purpose is to manage packages for the web. Look at the search page, I’m sure you will recognize most of the available packages. Why bower and not nuget for my front-end dependencies ?
Nuget packages are commonly used to manage references in a Visual Studio Solution. A package generally contains one or more assemblies but it can also contain any kind of file … For example, the JQuery nuget package contains JavaScript files. I have a great respect for this package manager but I don’t like to use it for file-based dependencies. Mainly because:
- Packages are often duplicates of others package managers/official sources
- Several packages contains too much files and you generally don’t have the full control
- Many packages are not up-to-date and most of the times they are maintained by external contributors
- When failing, Powershell scripts may break your project file.
But simply, this is not how work the vast majority of web developers. Bower is very popular tool and extremely simple to use.
Gulp/Grunt for the build process
Grunt, auto-proclaimed “The JavaScript Task Runner” is the most popular task runner in the Node.js world. Tasks are configured via a configuration Javascript object (gruntfile). Unless you want to write your own plugin, you mostly write no code logic. After 2 years, it now provides many plugins (tasks), approx. 3500 and the community is very active. For sure, we will find all what you need here.
Gulp “the challenger” is very similar to Grunt (plugins, cross-platform). Gulp is a code-driven build tool, in contrast with Grunt’s declarative approach to task definition, making your task definitions a bit easier to read. Gulp relies heavily on node.js concepts and non-Noders will have a hard time dealing with streams, pipes, buffers, asynchronous JavaScript in general (promises, callbacks, whatever).
Finally, Gulp.js or Grunt.js? It doesn’t really matter which tool you use, as long as it allows you to compose easily your own workflows. Here is an interesting post about Gulp vs Grunt.
Microsoft also embraces these new tools with a few extensions (see below) and even a new build process template for TFS released by MsOpenTech a few months ago.
Isn’t it painful to code in Javascript in Visual Studio ? Not at all. Let’s remember that JavaScript is now a first-class language in Visual Studio 2013 : this old-fashioned language can be used to build Windows Store, Windows Phone, Web apps, and Multi-Device Hybrid Apps. JavaScript IntelliSense is also pretty cool.
How do I work with that tool chain inside Visual Studio?
Developing with that rich ecosystem often means to work with command line. Here are a few tools, extensions, packages that may help you inside Visual Studio.
SideWaffle Template Pack
A complete pack of Snippets, Project and Item Templates for Visual Studio.
More infos on the official web site http://sidewaffle.com/
Grunt Luncher
Originally a plugin made to launch grunt tasks from inside Visual studio. It has now been extended with new functionalities (bower, gulp).
Download this extension here (Repository)
Chutzpath
Chutzpah is an open source JavaScript test runner which enables you to run unit tests using QUnit, Jasmine, Mocha, CoffeeScript and TypeScript. Tests can be run directly from the command line and from inside of Visual Studio (Test Explorer Tab).
By using custom build assemblies, it’s even possible to run all your js tests during the build process (On premises or Visual Studio Online). All the details are explained in this post on the ALM blog.
Project is hosted here on codeplex.
Package Intellisense
Search for package directly in package.json/bower.json files. Very useful if you don’t like to use the command-line to manage your package.
More info on the VS gallery
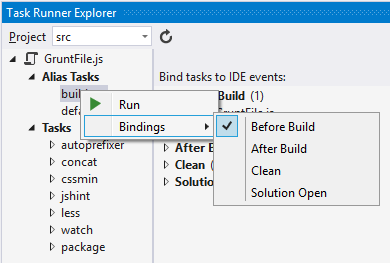
TRX – Task Runner Explorer
This extension lets you execute any Grunt/Gulp task or target inside Visual Studio by adding a new Task Runner Explorer window. This is an early preview of the Grunt/Gulp support coming in Visual Studio “14”. It’s definitively another good step in the right direction.
Scott Hanselman blogged about this extension a few days ago.
I really like the smooth integration into VS, especially Before/After Build. The main disadvantage –in this version- is that this extension requires node.js runtime and global grunt/gulp packages. It won’t work on a workstation (or a build agent) without installing these prerequisites. Just for information, it’s not so strange to install node.js on a build agent: it’s already done for VSO agents. http://listofsoftwareontfshostedbuildserver.azurewebsites.net/
To conclude
To illustrate all these concepts and tools, I created a repository on github. Warning, this can be considered as a dump of my thoughts. This sample is based on the popular todomvc repository. Mix an angular application and an asp.net web api in the same application may not be the best choice in terms of architecture, but it’s just to show that it’s possible to combine both in the same solution.
Points of interest
- Front-end dependencies are managed via Bower (bower.json)
- Portable nuget package (js, Npm, Bower, Grunt, …) created by whylee. So, I can run gulp/grunt tasks before build thanks to the custom wpp.targets.
- Works locally as well as on TFS and Visual Studio Online.
- Allow yourto use command line at the same time (>gulp tdd)
Does it fit into your needs? No ? That’s not a problem, just adapt it to your context, that’s the real advantage of these new tools. They are very close to developers and building a project no longer depends on a complex build template or service.




I’ve written up a post on getting Gulp up and running nicely (in my cases I wanted it primarily for Sass compiling) on Visual Studio 2013 – it wasn’t straightforward as a newcomer to Gulp so hopefully it’ll save some others time! http://blog.oxfordcc.co.uk/compiling-sass-gulp-visual-studio/
Thanks for your comment.
This is interesting to see another guy loving and mixing Visual Studio and Gulp. Thanks to our latest nuget package, it’s even possible to use them in TFS without installing node/npm on the build agent. This could help.
I know it works well but it is too complicated 🙂